数千家客户的选择
专业的角度,丰富的经验,再好的创意,不过是我们的一个细节!
bootstrap图标不显示的解决办法:首先把从网上下载的整个bootstrap放到eclipse中;然后把jQuery的引用放在bootstrap引用前即可。
问题:
bootstrap使用字体图标时只显示一个框,不显示图标。
问题分析:
出现的原因是:bootstrap.css文件没有正确关联上字体文件glyphicons-halflings-regular.eot。
查看bootstrap.css源码,找到glyphicons-halflings-regular.eot的位置,看相关代码的路径位置是否正确,注意路径前后是英文状态下 ' ' 包围。有的模板使用了某些网站的绝对路径,可以改成 ../fonts/开头的url试试。默认代码一般如下:
`@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}`
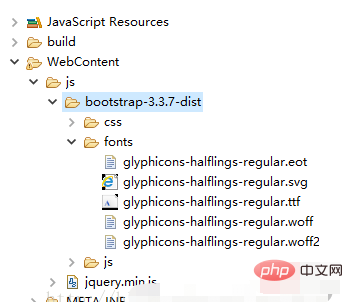
注意当中的url,如fonts文件缺失,从网上下载的整个bootstrap丢到eclipse中。

在jsp页面中的引用参考:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>bootStrap表单</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<link rel="stylesheet" href="js/bootstrap-3.3.7-dist/css/bootstrap.css">
<script type="text/javascript" src="js/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</head>
注意:jQuery的引用要放在bootstrap引用前,否则会报Uncaught Error: Bootstrap's JavaScript requires jQuery的错误。